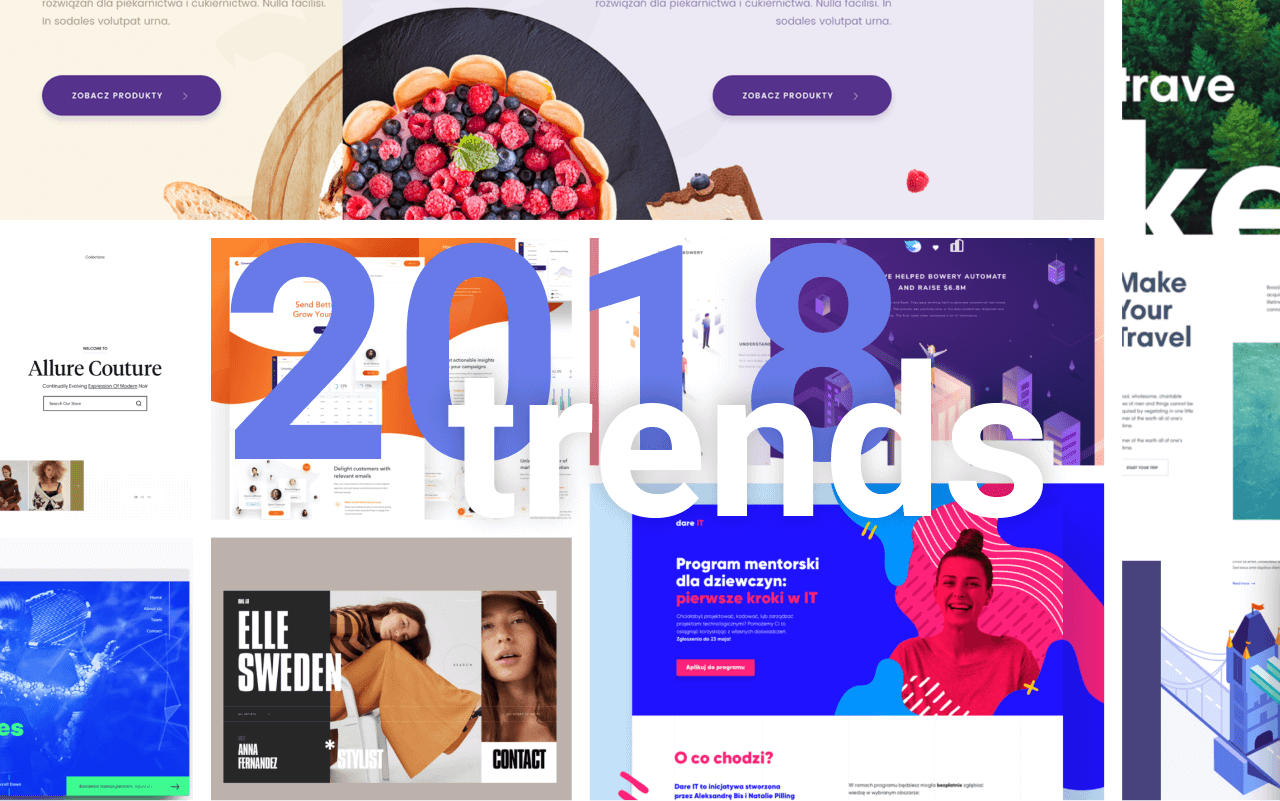
Webdesign trends voor 2018
Geschreven door Frank Spin op 21/5/2018

Ga je dit jaar een website lanceren of ben je van plan om je huidige website te restylen? Dan is het goed om te weten wat gebruikers in 2018 verwachten van je website. Dit zijn de meest spraakmakende webdesign trends die ik voor 2018 heb ontdekt.
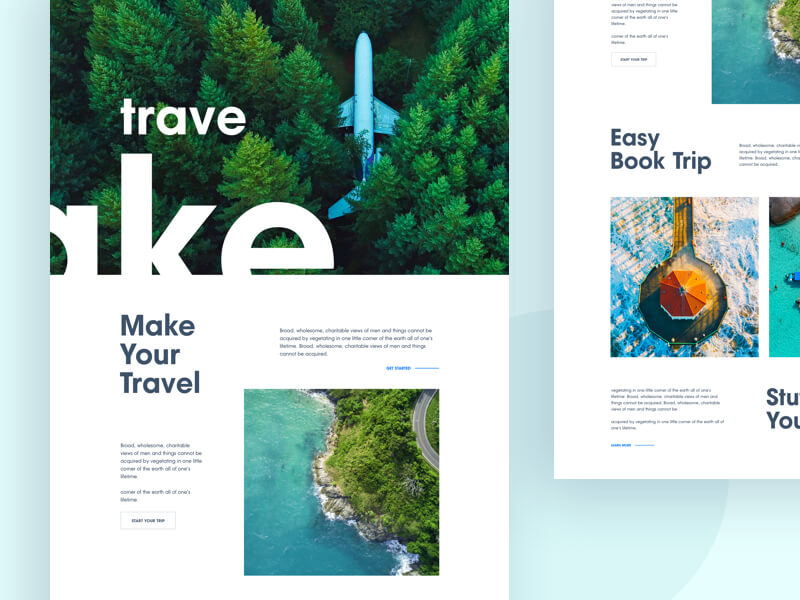
Achtergronden hoeven niet meer recht te zijn
In 2018 is er meer ruimte voor vloeiende achtergronden in websites. Waar in voorgaande jaren nog veel werd gewerkt met strakke rechte lijnen, gaat het in 2018 letterlijk alle kanten op.

Niet alleen in de header van de pagina worden vloeiende achtergronden gebruikt. Ook is het gebruikelijk dat in de rest van de website de achtergronden weer terugkeren in verschillende vloeiende vormen.

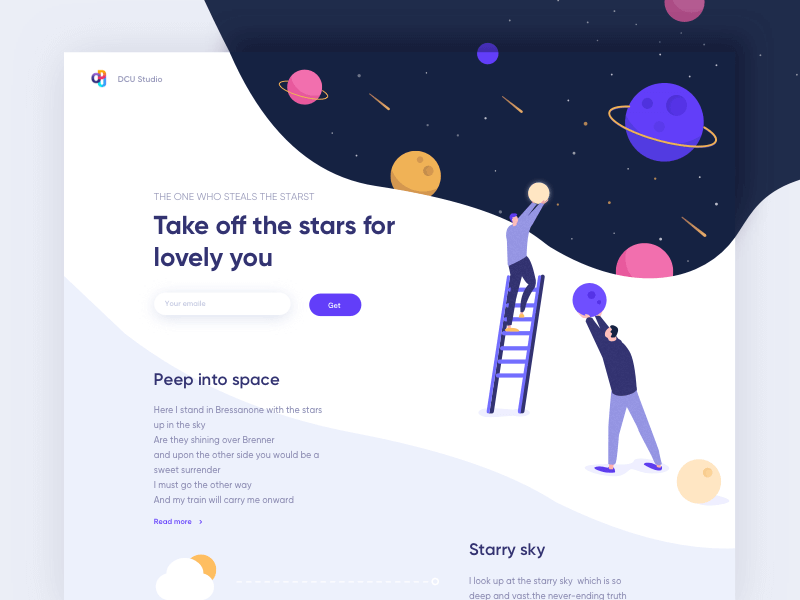
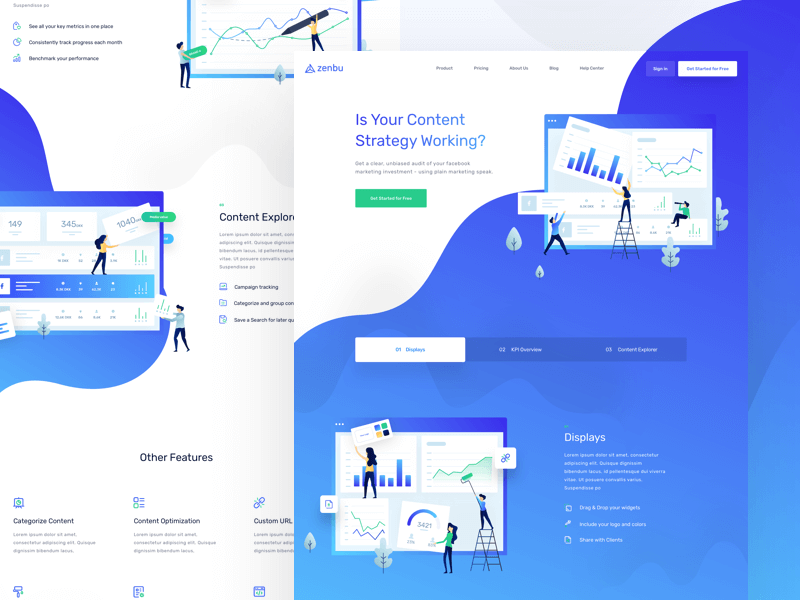
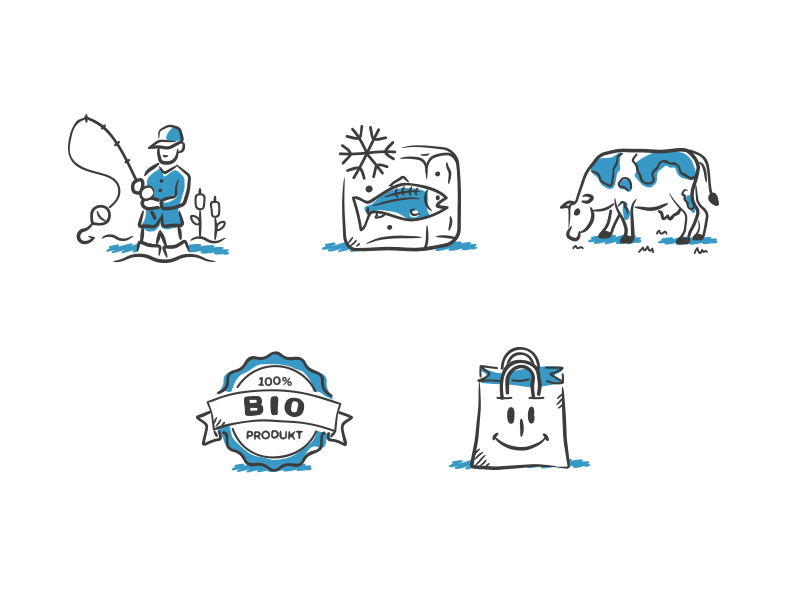
Foto’s maken plaats voor illustraties
In 2017 had nog bijna elke website een “header” met een grote foto en tekst. In 2018 maken foto’s plaats voor illustraties. 2018 wordt een goed jaar voor tekenaars en illustratoren.

Vaak blijft het niet bij één illustratie en wordt een complete reeks van illustraties gemaakt. Deze illustraties worden gebruikelijk voorzien van een begeleidende tekst en lichten samen een onderdeel of dienst uit.

Stap van een grid af
2018 is het jaar dat er geëxperimenteerd kan worden. Met de introductie van nieuwe CSS tools is het mogelijk om meer speelse ontwerpen te maken. Zo is het niet meer noodzakelijk om alles in een grid te plaatsen.

With great power comes great responsibility. Dit is zeker waar wanneer je gaat experimenteren met het plaatsen van content buiten een grid. Zorg ervoor dat het geen onoverzichtelijk puinzooi wordt en plan je website zorgvuldig.

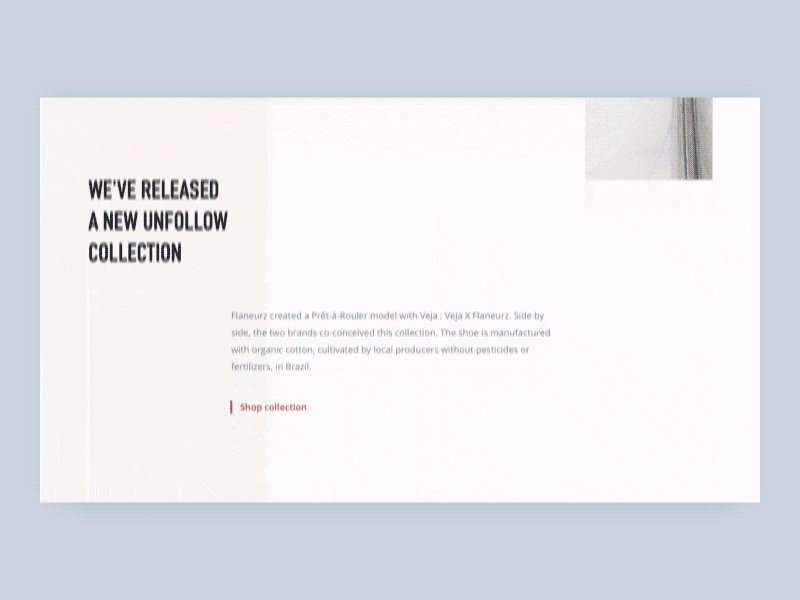
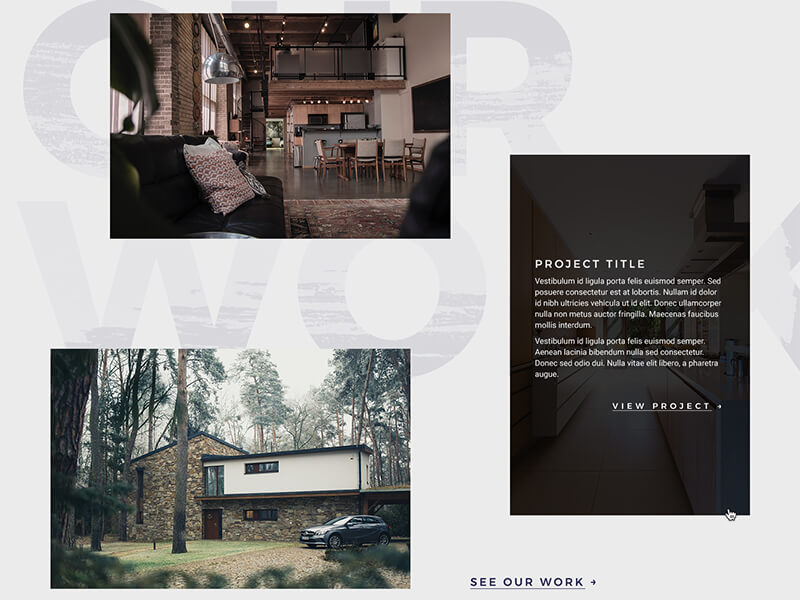
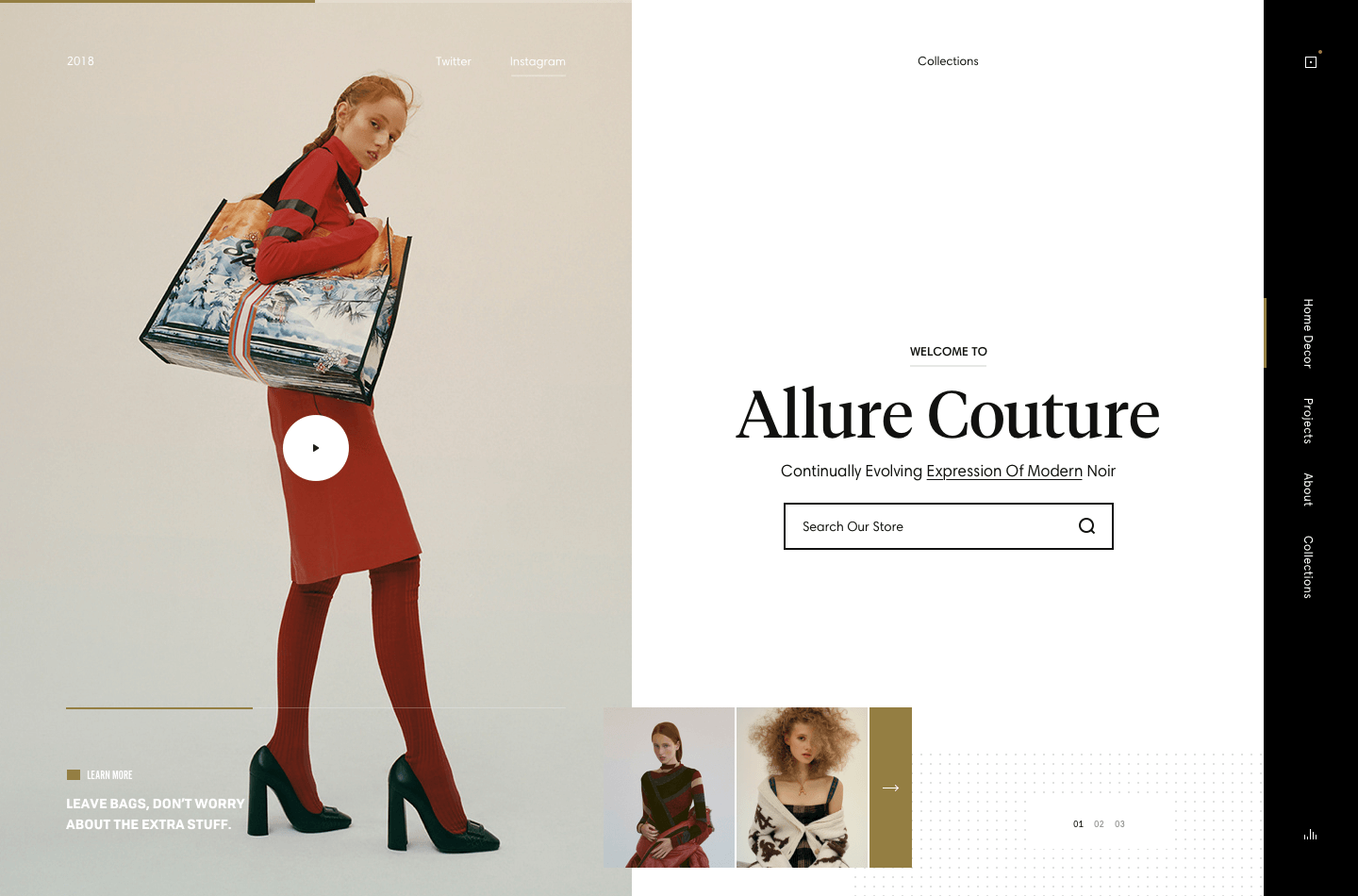
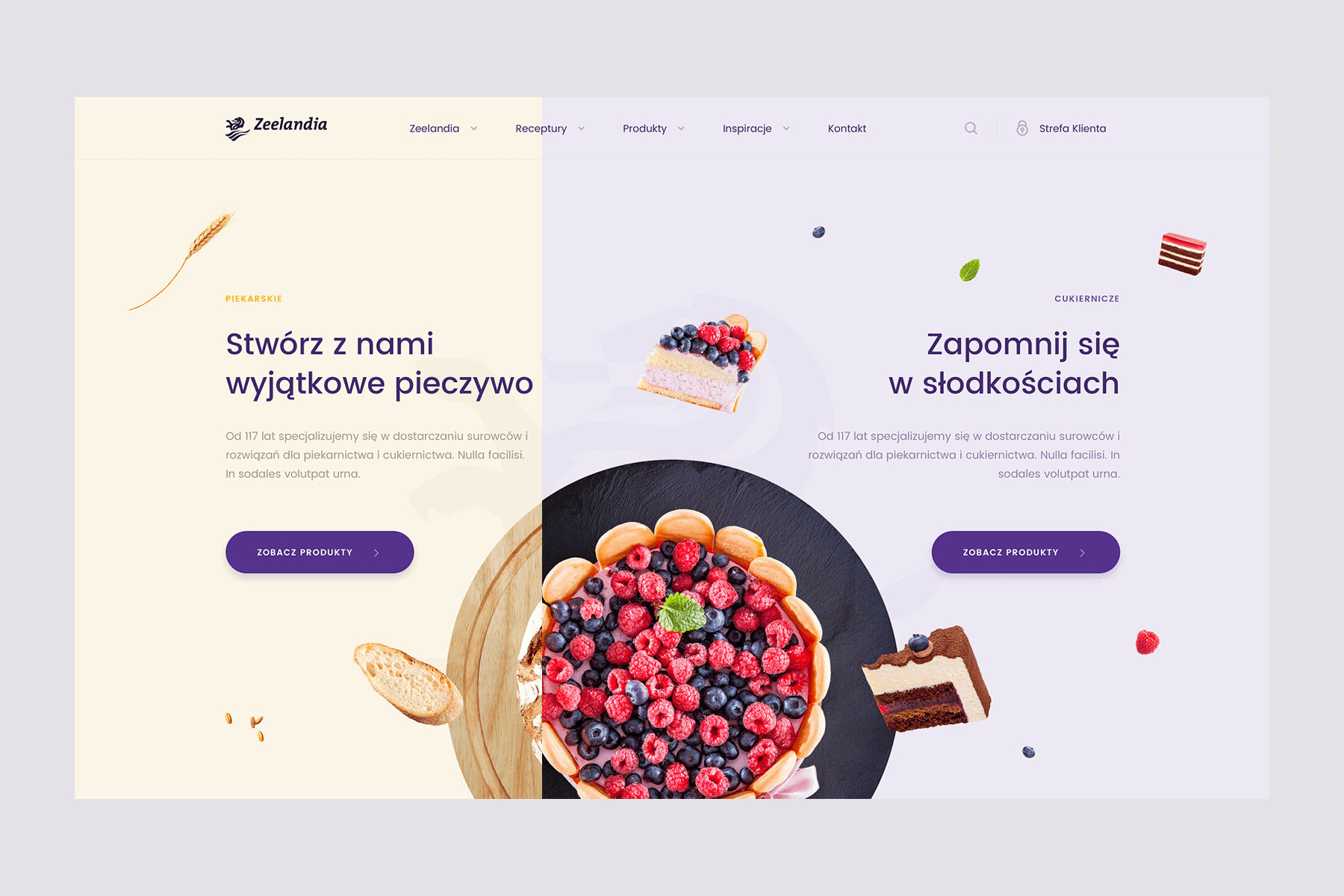
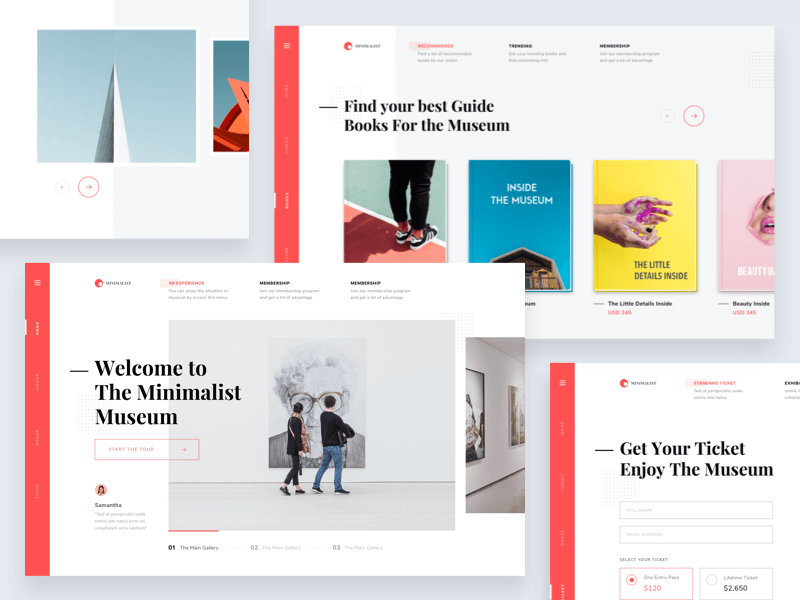
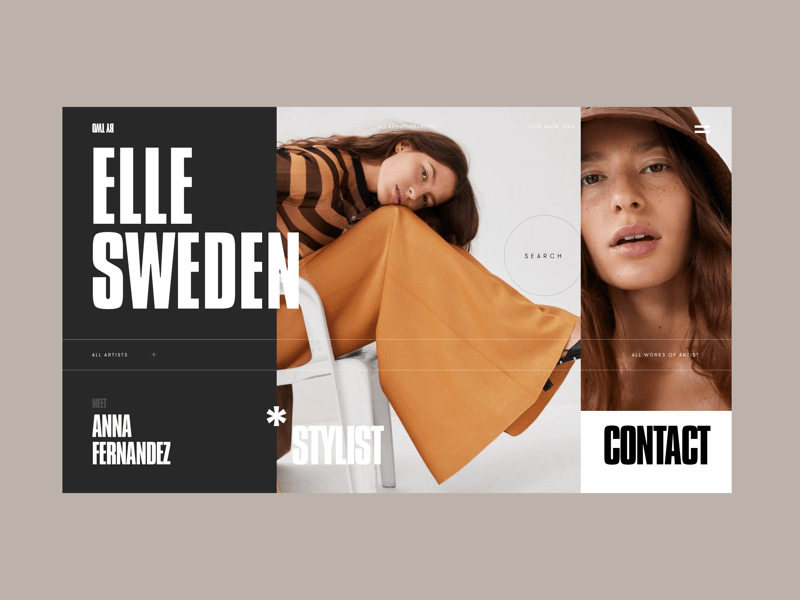
Split screen layouts
Split screen layouts zijn weer terug van weggeweest. Nu beeldschermen steeds groter zijn, wordt er weer volop geëxperimenteerd met het naast elkaar plaatsen van verschillende content.

Het is vooral populair om bijvoorbeeld een grote foto of video naast een tekst te zetten. De split screen layouts kenmerken zich door dat ze de complete breedte en hoogte van het scherm innemen.

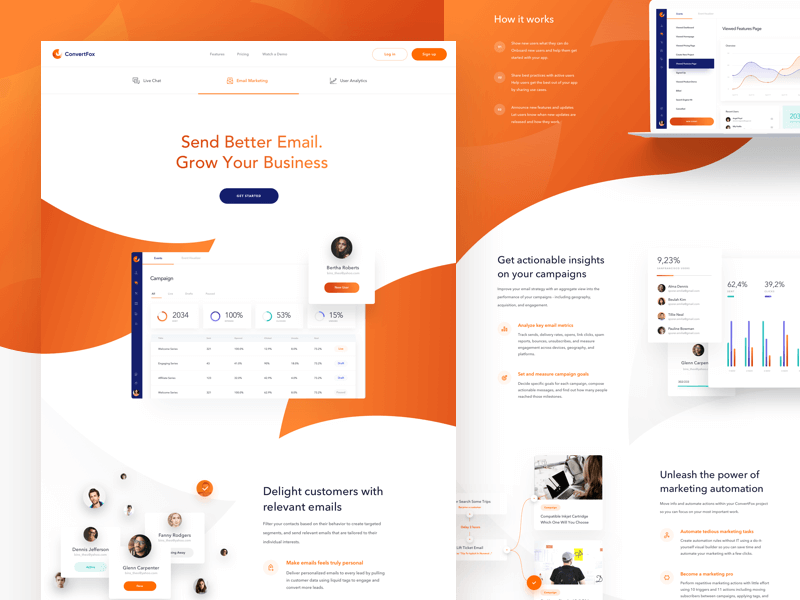
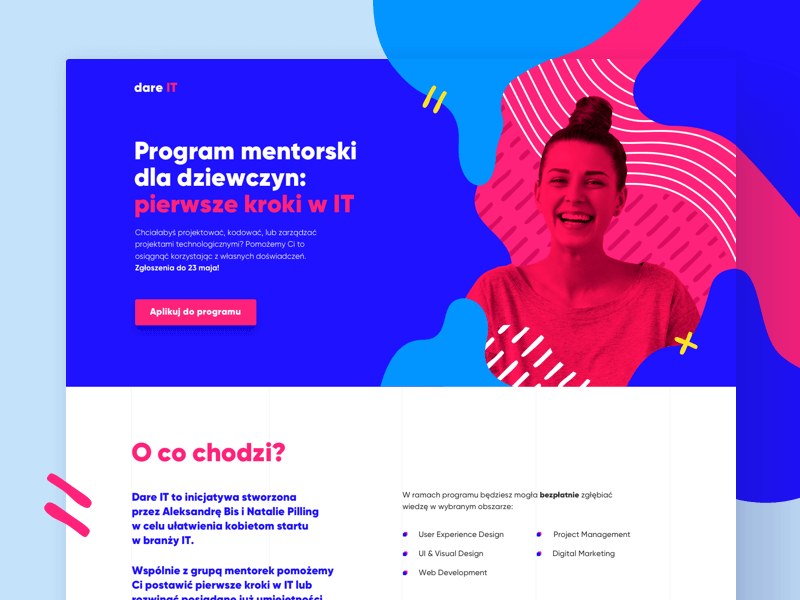
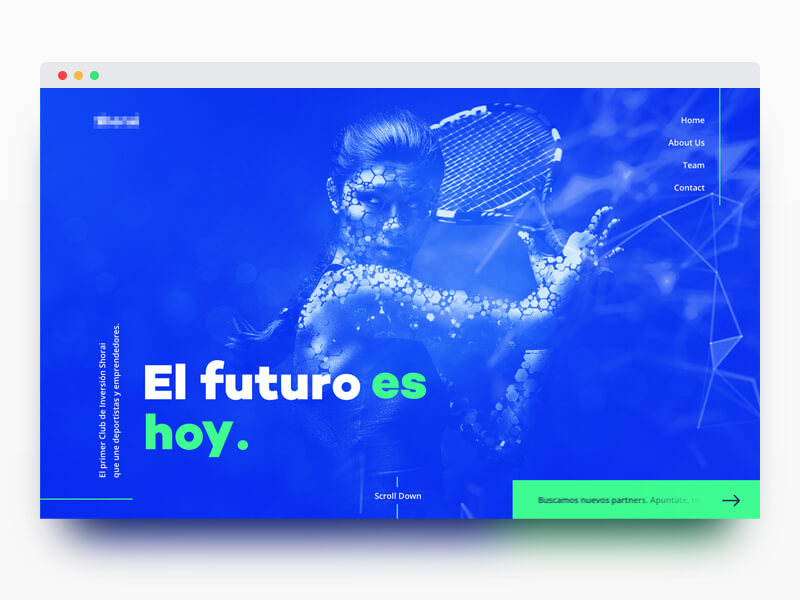
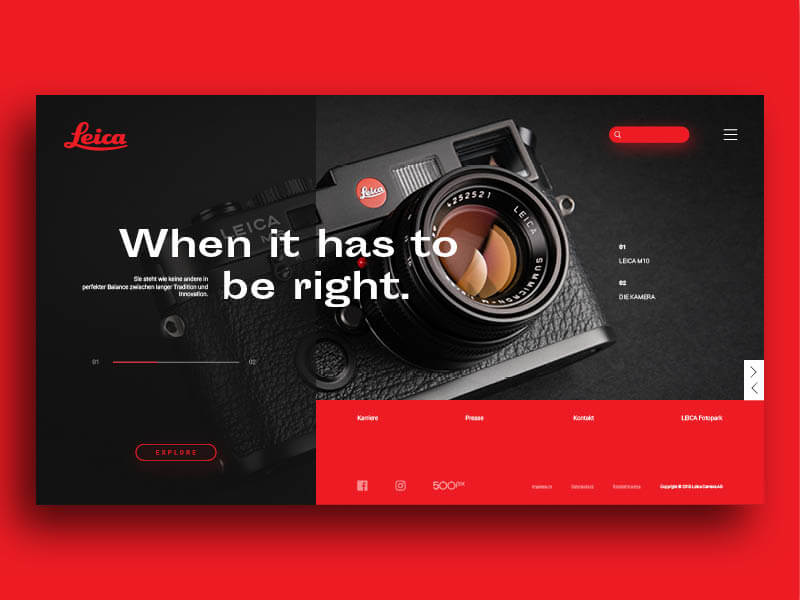
Combineer felle kleuren
Durf felle kleuren met elkaar te combineren. Beschikt jouw brand over enkele felle kleuren? Probeer deze dan te combineren met bijvoorbeeld een foto.

Een suffe stock photo wordt met de juiste kleurencombinatie juist een gaaf onderdeel van je brand. Wees niet bang om te experimenteren.

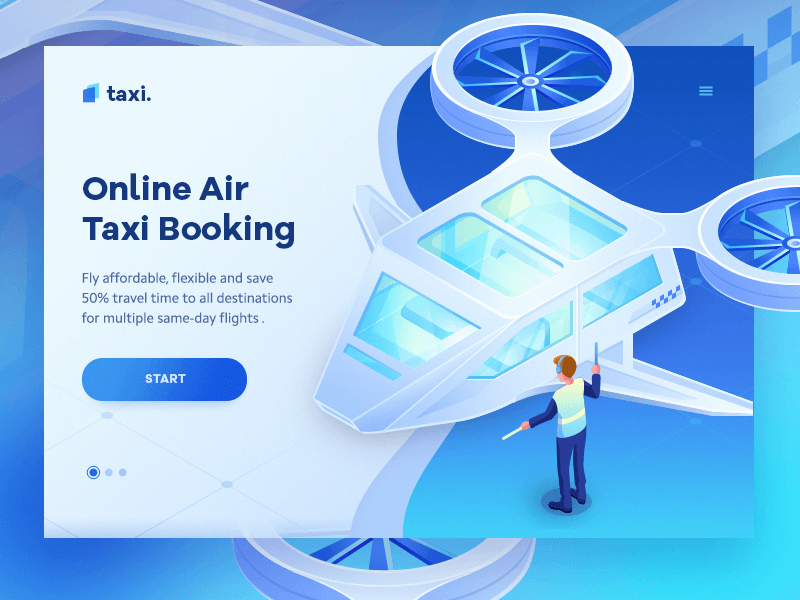
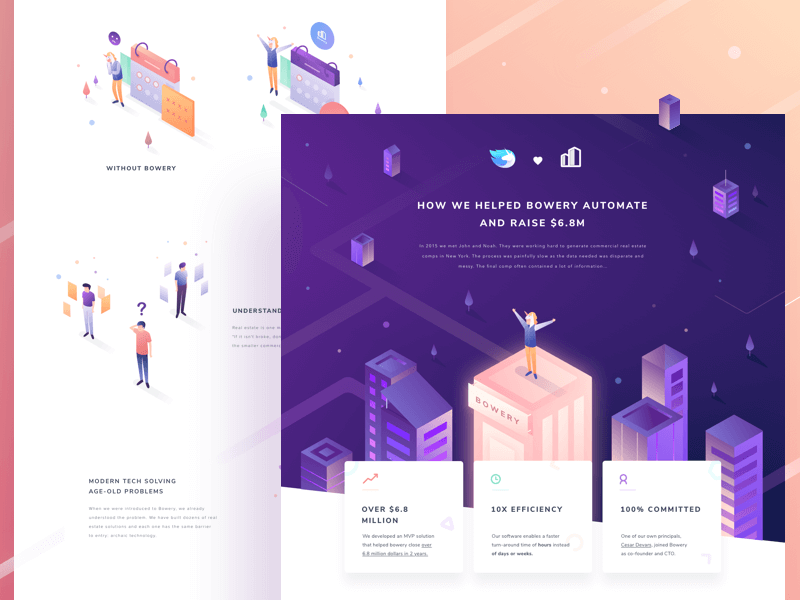
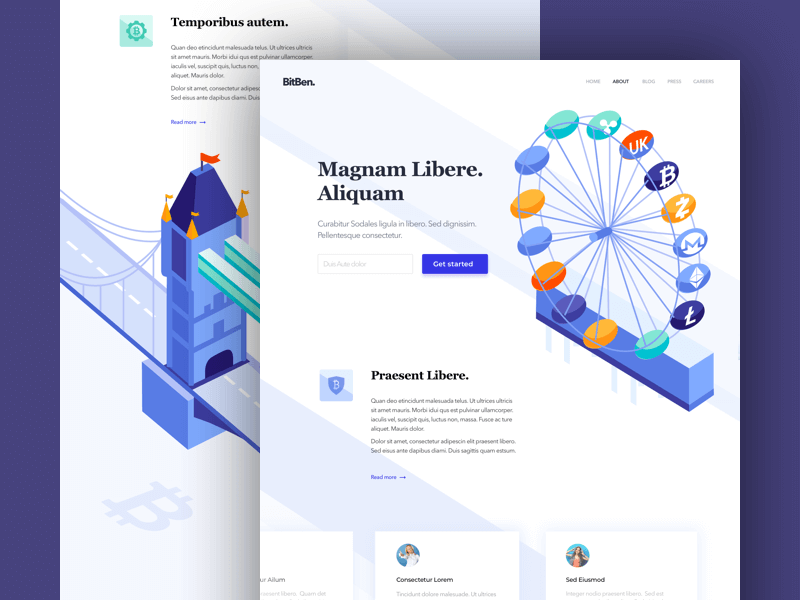
Isometrisch tekeningen
Isometrische tekeningen zijn momenteel erg populair, ze worden voornamelijk veel gebruikt bij online software aanbieders. Waar het vaak lastig is om een software dienst uit te beelden met foto's, is dat met een illustratie eenvoudiger te doen.

Belangrijk is dat de gekozen hoek waaronder getekend wordt, consistent wordt doorgevoerd over de gehele website.

Horizontale layouts
Naast split screen layouts wordt er ook steeds meer geëxperimenteerd met horizontale layouts. Dit zijn layouts welke juist in de breedte scrollen in plaats van de meer traditionele verticale manier van scrollen.

Het is ook mogelijk om horizontaal en verticaal scrollen te combineren. Zorg er wel voor dat het duidelijk is, hoe je door de website kan navigeren.

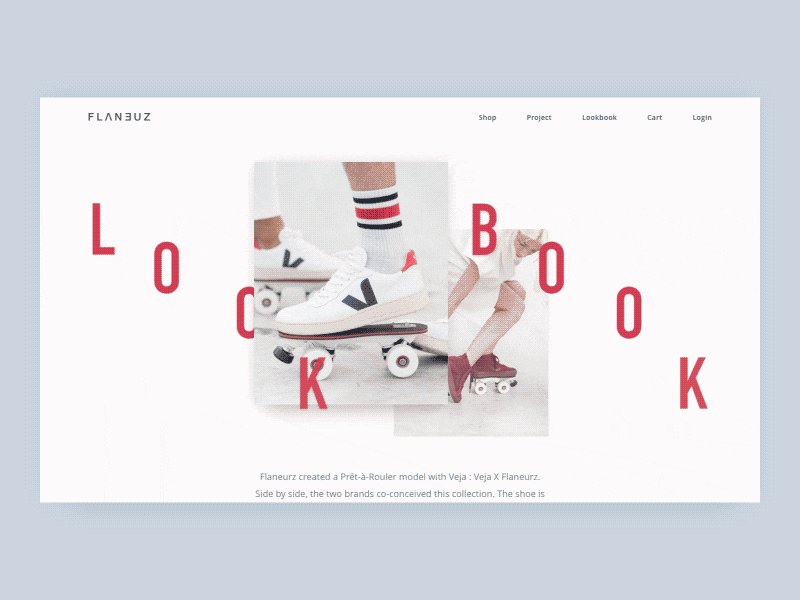
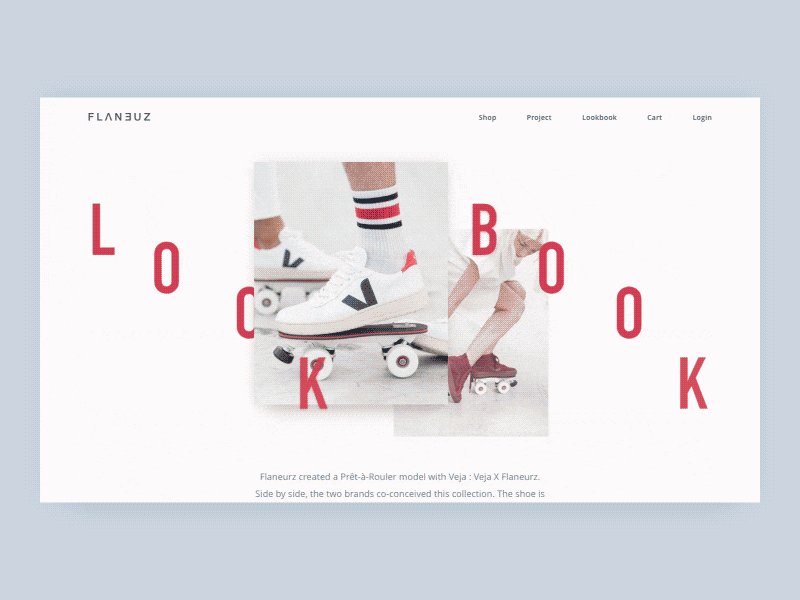
Tekst mag groot en bold zijn
Beeldschermen worden steeds groter. Dit betekend dat er meer ruimte is voor beeld en tekst. Grote en dikgedrukte typografie in combinatie met beeld is een populaire trend in 2018.

Zorg ervoor dat je teksten beknopt zijn. Niemand zit te wachten op lange zinnen, welke verdeeld zijn over 4 regels.

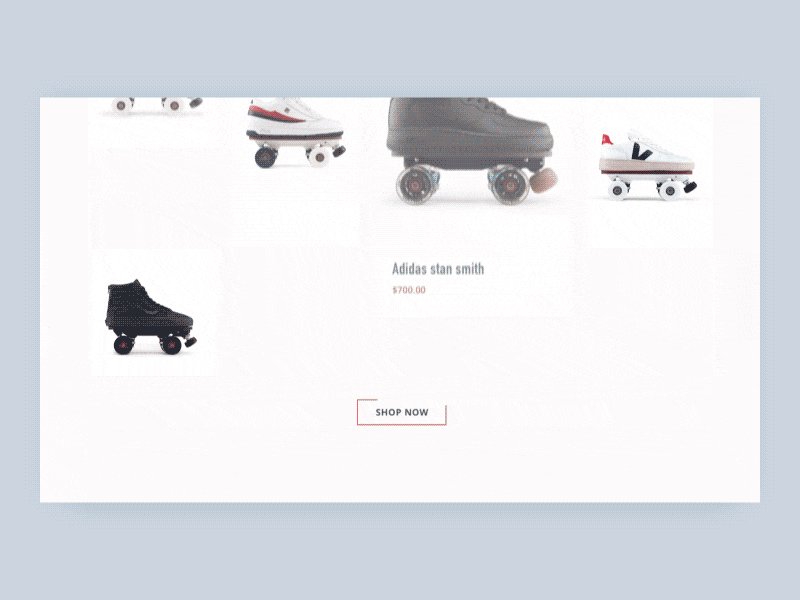
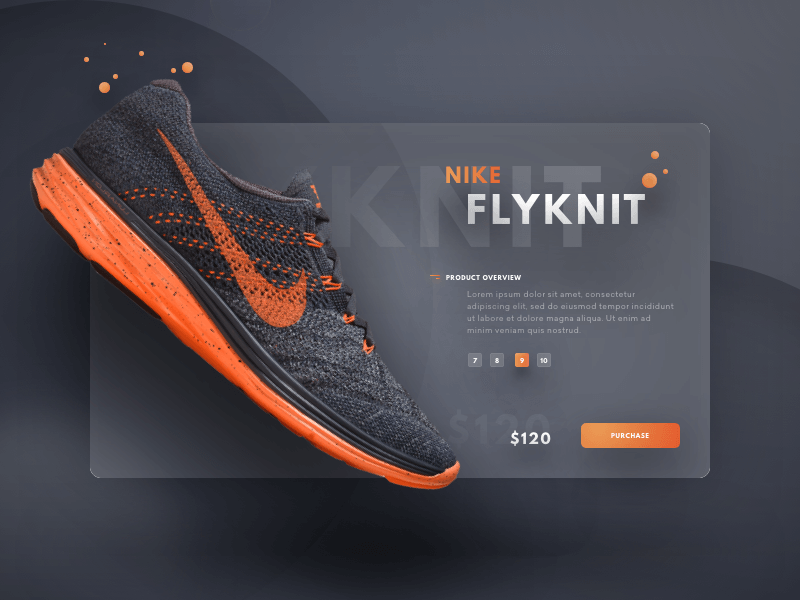
Meer schaduw voor diepte
Verkoop je een product en wil je deze extra onder de aandacht brengen? Probeer dan je product vrijstaand te maken en te voorzien van een extra schaduw. Zo valt het product extra op.

Het is niet ongebruikelijk om meerdere niveaus van diepte aan te brengen. Maar probeer het te beperken tot 3 a 4 niveaus.

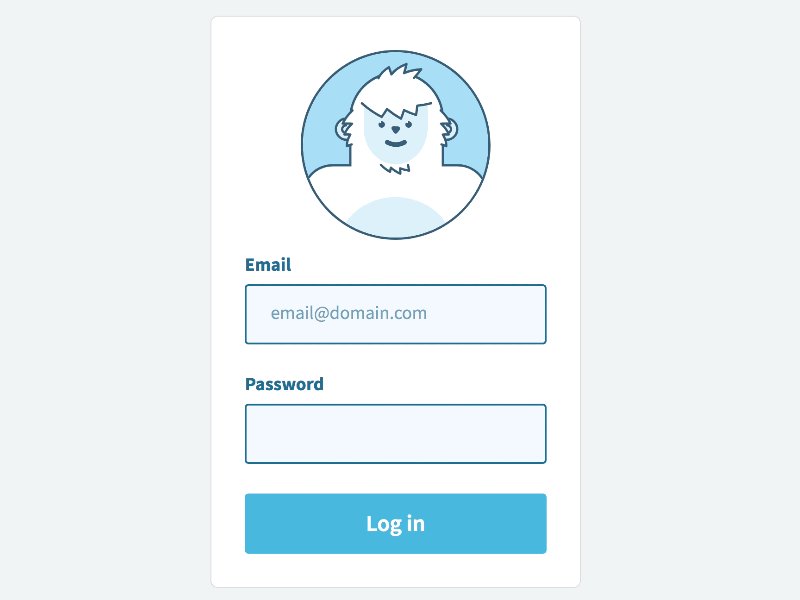
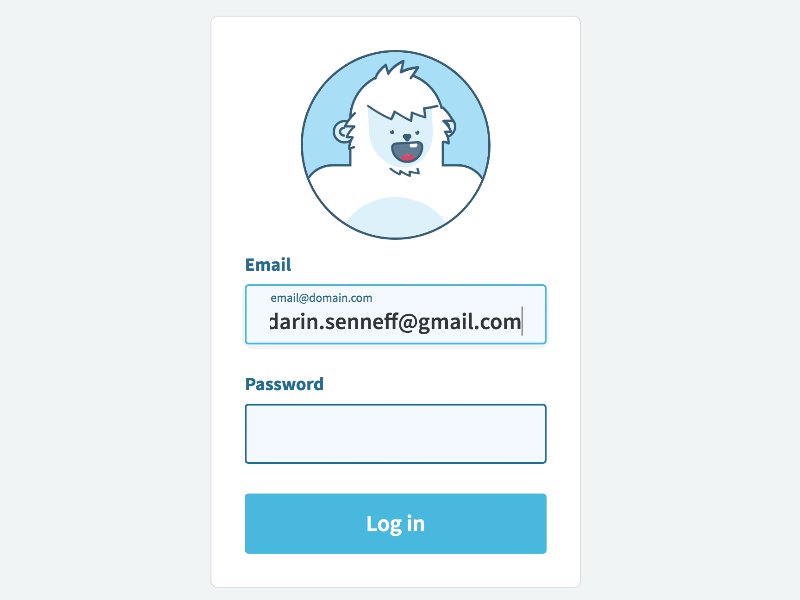
Gebruik micro animaties
Door het gebruik van micro animaties kan je de gebruikerservaring een enorme boost geven. The devil is in the details. Het zijn vaak de kleine dingen die net even dat extraatje geven.

Een eenvoudige stap om met micro animaties te beginnen zijn formuliervelden. Probeer bijvoorbeeld eens iets creatiefs te doen met het zoekveld op je website.

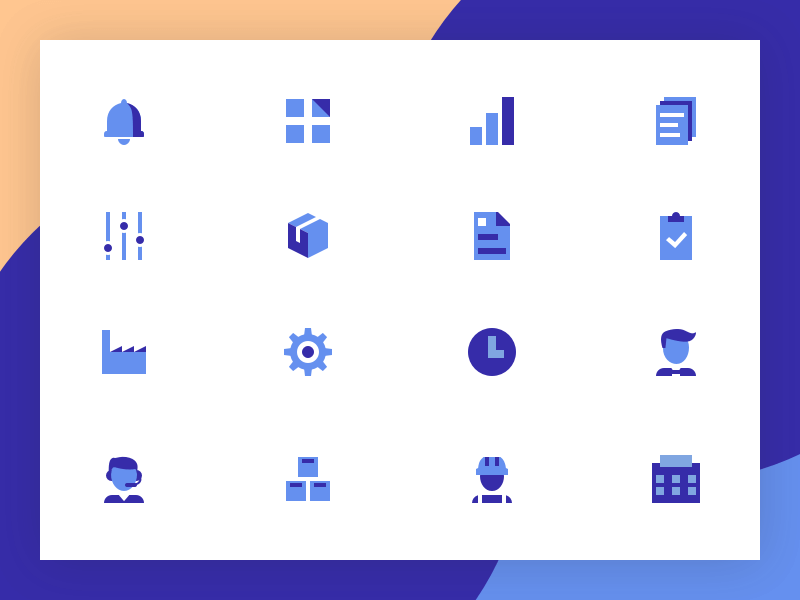
Duotoon iconen
Iconen zijn altijd een belangrijk onderdeel van websites geweest. In 2018 krijgen iconen een upgrade en worden ze vaak uitgevoerd in duotone kleuren. Iconen in één kleur zijn op hun retour in 2018.

Duotone iconen komen in verschillende smaken. Strak en zakelijk, of juist speels en vrolijk. Zoek een iconenset welke goed bij je merk past, of laat er eentje speciaal voor je brand ontwikkelen.

Trends volgen elkaar snel op
2018 is nog jong en trends volgen elkaar snel op. Zorg ervoor dat je nieuwe website niet te trendgevoelig wordt. Want voor je het weet zit je met een gedateerde website ;-)
Wil je weten hoe je een robuuste website maakt welke een paar jaar mee kan? Neem dan eens contact met mij op voor een vrijblijvend gesprek.