Gutenberg: Grootste verandering in jaren voor WordPress.
Geschreven door Frank Spin op 31/5/2018

Je oude vertrouwde Wordpress omgeving gaat flink op de schop. In de volgende grote update van WordPress gaat de huidige content editor met pensioen en is de nieuwe Gutenberg editor aan de beurt. In dit artikel lees je alles wat je moet weten over de nieuwe WordPress editor en wat dit voor jouw website betekent.
Waarom een nieuwe editor?
De huidige WordPress editor is bijna een decennium ongewijzigd gebleven, op een paar kleine updates na. Dat is een lange periode, helemaal voor internetbegrippen. In de tussentijd heeft de concurrentie niet stilgezeten.
Online platformen zoals Square Space en Wix zijn de strijd met Wordpress aangegaan. Deze partijen hebben prachtige tools en editors ontwikkeld waarmee je eenvoudig een basis website kan maken.
WordPress heeft de afgelopen jaren dan ook veel gebruikers zien vertrekken naar dit soort alternatieve platformen.
Om een antwoord te geven op de steeds toenemende vraag naar een meer visuele WordPress editor, zijn er binnen de community diverse third-party plugins ontwikkeld. Bekende plugins zijn onder andere Visual Composer en Divi. Deze plugins passen de standaard WordPress editor aan en geven gebruikers een eenvoudigere manier om hun site visueel in elkaar te klikken.
Niet iedereen is echter even blij met deze plugins. Omdat er geen afgesproken standaard is, heeft elke plugin zijn eigen implementatie gemaakt. Met als gevolg dat sites moeilijk te upgraden zijn en dat het lastig is om data uit te wisselen met andere plugins.
Om hier een eind aan te maken en ondertussen ook te voldoen aan de vraag voor een visuele editor, komt het team achter WordPress nu met een officiële nieuwe editor; Gutenberg.
Maak kennis met Gutenberg; de nieuwe WordPress editor.
Wil jezelf de nieuwe editor alvast uitproberen? Dat kan, op de website van WordPress is de nieuwe editor beschikbaar als een plugin. Het is verstandig om eerst een backup te maken van je website voordat je de Gutenberg plugin installeert. Nog beter is het installeren van de plugin op een aparte ontwikkelomgeving, informeer bij je websitebouwer voor zo’n omgeving.
De meest eenvoudige manier om de nieuwe Gutenberg editor te testen, is een bezoek te brengen aan de speciale demo website.
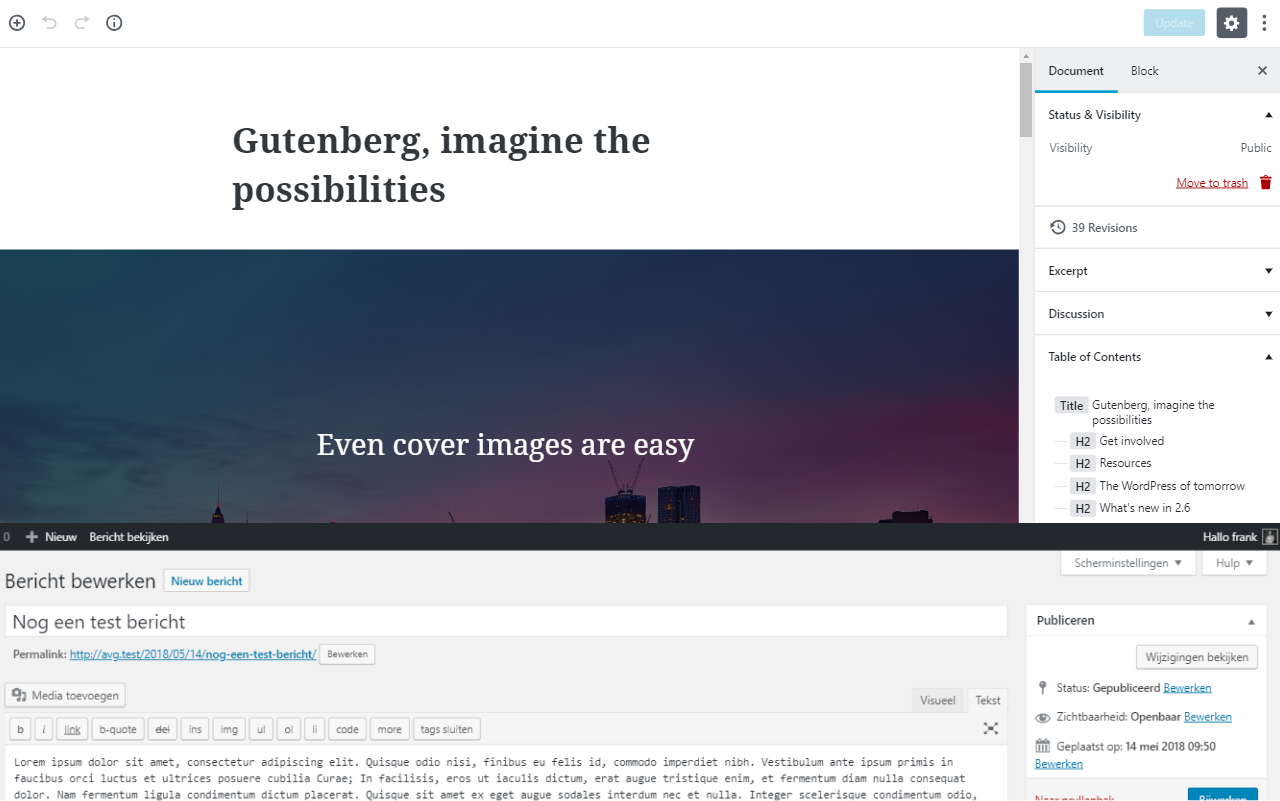
De nieuwe interface
Met de nieuwe editor hebben gebruikers veel meer controle over het uiterlijk van hun website. Elk element kan in bepaalde mate eenvoudig gestyled worden.
De mooiste verbetering is dat je nu direct in de editor kan zien, hoe de content op je website eruit gaat zien. Niet meer heen en weer switchen tussen je editor en een voorbeeldweergave.
De mate van aanpasbaarheid is afhankelijk van het gekozen blok. Je hebt straks de keuze uit bijna 50 standaard content blokken.
Werken met content blokken
Er zijn standaard blokken voor tekst, afbeeldingen, omslag foto's, video’s en ook verschillende social media posts zijn er blokken beschikbaar. Daarnaast zijn er ook geavanceerde blokken om bijvoorbeeld een content grid te maken.
Het mooie aan de opzet van de nieuwe editor, is de mogelijkheid om zelf blokken toe te voegen. Wanneer je op je website testimonials wilt plaatsen, kan je je website ontwikkelaar vragen om hiervoor een blok te ontwikkelen.
Hetzelfde geldt bijvoorbeeld voor een grid met foto’s van je team. Je bent vrij om zoveel mogelijk blokken toe te voegen als je wilt.
Wat betekent de nieuwe editor voor jouw website?
Wanneer je straks gebruik wilt maken van de nieuwe editor, is het verstandig om te checken of je website de nieuwe editor ondersteund. Gebruikt je website een standaard thema? Kijk dan of er al een nieuwe update voor je thema beschikbaar is.
Heb je een maatwerk thema laten bouwen? Dan is de kans groot dat je websitebouwer aan de slag moet om de nieuwe editor te integreren in je thema. Informeer bij je websitebouwer hoeveel tijd hij/zij nodig heeft voor de upgrade van je huidige thema.
Maak op basis van een offerte de keuze of je je huidige thema laat upgraden of geen gebruik gaat maken van de nieuwe editor. Wanneer je de komende periode een nieuwe WordPress website laat bouwen, informeer dan of je toekomstige website de nieuwe Gutenberg editor ondersteund.
Websites met ondersteuning voor de nieuwe editor zullen duurder zijn. Dit heeft een paar redenen:
- Designers moeten straks ook content blokken ontwerpen
- Developers moeten een extra programmeertaal leren, of extra collega inschakelen.
- Naast de voorkant van je website, moet straks ook de achterkant gestyled worden.
Dit kost allemaal extra tijd en wordt vanzelfsprekend doorgerekend naar de klant. Ik verwacht een stijging van ongeveer 30% a 40% ten opzichte van de huidige prijzen.
De gevolgen voor developers en designers
Developers en designers moeten nog beter gaan samenwerken. Designs voor websites gaan steeds meer bestaan uit herbruikbare blokken. Enkel een ontwerp voor bijvoorbeeld een homepage en blog is niet meer afdoende.
Klanten verwachten steeds vaker naast een ontwerp, ook een compleet achterliggend design system. Kort door de bocht is dit een systeem van design elementen welke gebruikt worden om pagina’s en blokken op te bouwen.
Een design system kan goed aansluiten op de nieuwe Gutenberg editor. Elementen uit het design system kunnen geïntegreerd worden als ‘blok’ in de editor. Gebruikers krijgen dan meer vrijheid om zelf pagina’s op te bouwen.
Developers mogen ook weer terug naar de schoolbanken. Traditioneel worden WordPress plugins en thema’s in PHP geschreven. Met de komst van de nieuwe editor, moeten developers ook overweg kunnen met het framework React.
Designers en developers hebben beide dus meer werk te verrichten om een website compatible te maken met de nieuwe editor. De Verwachting is dan ook dat WordPress websites duurder gaan worden.
Een groote stap vooruit
Met de Gutenberg editor maakt WordPress een grote stap vooruit op het gebied van User Experience. Met de nieuwe editor zet WordPress een nieuwe standaard neer, waarop developers en designers gezamenlijk verder bouwen.
In de toekomst verwacht ik dat steeds meer functionaliteit in ‘blokvorm’ beschikbaar komt binnen WordPress. Developers van bestaande plugins en thema’s hebben tijd nodig om hun werk ook geschikt te maken voor de nieuwe editor. Verwacht een overgangsperiode waarbij het niet altijd duidelijk is waar je iets kan bewerken.
Mocht je straks niet kunnen wennen aan de nieuwe editor? Dan heb je altijd nog de mogelijkheid om de huidige editor te installeren als een plugin.